有用な情報がたくさんあるページはじっくり確認したくなりますよね。
そんなとき「目次」があると全体が把握出来て便利です。
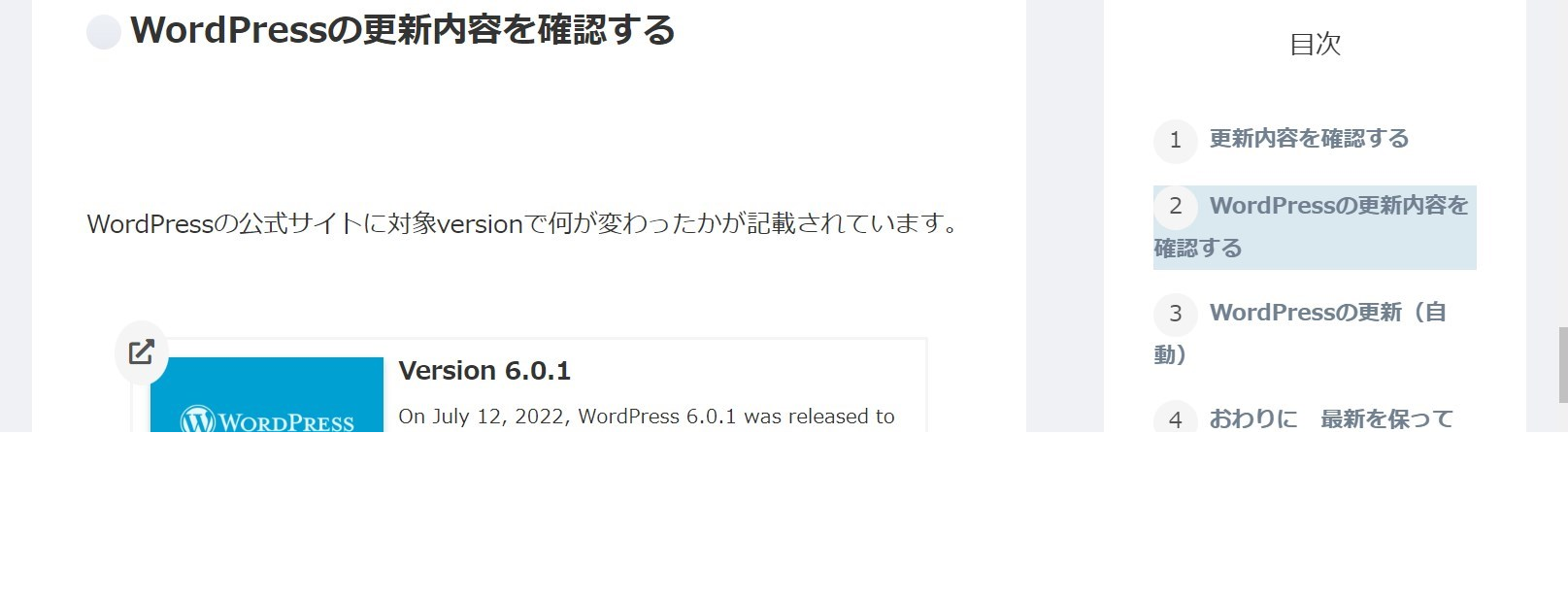
またそんな目次は常に確認したいし、今見ているところが目次のどの項目かも把握しておきたいところです。
このページでは目次を右カラムに固定し、表示している項目をハイライトする設定を確認します。
目次をサイドバーの上の方に固定する

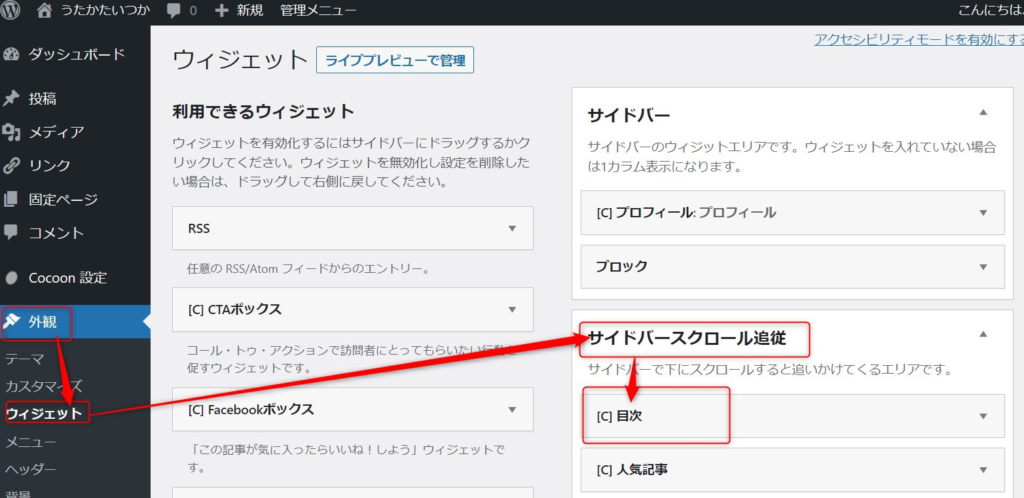
外観>ウィジェット を選択します。
「サイドバースクロール追従」に目次を追加します。
「利用できるウィジェット」の中に[目次]があるので、ドラッグアンドドロップで配置します。
実際にサイドバーを設定していく
下記サイトを参考に設定しました。

【Cocoon】サイドバー目次で今読んでいる箇所をハイライト-コピペカスタマイズ
どうも!初めましての方は初めまして、初心者のWebサイト勉強のとみーです! WordPress の無料テーマ Cocoon では、サイドバーに目次を表示するウィジェットが利用できます。 サイドバーに目次があることで、記事を読んでいる最中に
非常に簡単で、2STEPで完了しました! すこい!
- style.css の内容をコピペする
- javascript.js の内容をコピペする

目次の設定とハイライト表示できました。
参考:Cocoonでページ全体を3カラムにすることは出来る?←できなかった

Notionの共有公開設定と実際の範囲を確認してみた | DevelopersIO
SaaSの設定を誤ったことによる外部公開は避けたいものですが、実際に設定がどう作用するのかは分かりづらいものです。Notionの場合の「Share to Web」もそれで、サンプルページを作って動作確認した結果をまとめてみました。

左ペインを固定目次にして右側はスライドもなんかいいなと思いました。
Cocoonが3ペインに出来るのかを確認しました。
→できませんでした

3カラムについて
こんにちは。 カラムについて質問ですが、 記事内ではなく、3カラムにすることはできますか? 管理画面をみてもわからないので、質問させてください。 左、メニュー 真ん中、本文 右、記事、カテゴリー一覧 のようにしたいと思っています。 よろしくお願い致します。
おわりに 分かりやすい目次で見通しのよいページを!
今回はページの目次設定を変更しました。
設定前はCSSやjavascriptなど色々大変そうだなーと思ったのですが、いざ調べてみたら簡単にできるようにまとまっていて、ネットってすごいなーと思いました!